Table of contents
For any piece of JavaScript code to be executed in a web browser, a lot of processes take place behind the scenes. In this article, we'll take a look at everything that happens behind the scenes for JavaScript code to run in a web browser.
First of all those who don 't know that the browser doesn't understand the high level JavaScript code that we write. It needs to be converted in such a way that the browser and our computer can understand.
When we write a <script> tag that contains a javascript code then it sends it to the javascript engine.
Then the javascript engine make a special environment to handle all this execution.The environment is known as Execution context.
What is Execution Context
So in simple terms we can say execution context is a big box or a container in which all the javascript code is move inside it and further execution is being done inside the execution context.
Execution context has two types
Global execution context.
Function execution context
Global execution context -> This is the first thing that is created when you write a javascript code. Like when they encountered a script file then they by default created a Global execution context.
Note->For all the javascript file there is only one Global execution context is made.
Function execution context -> We can also say local execution context. It is created when you call a function. All of the function has their own Execution context so it means function can have more than one execution context.
Now we know what is execution context and what are the different types of execution context.
Now Lets look how the execution context is created.
How the Execution context is created
The creation of execution context happens in two phases .
Creation phase or Memory allocation phase
Execution phase
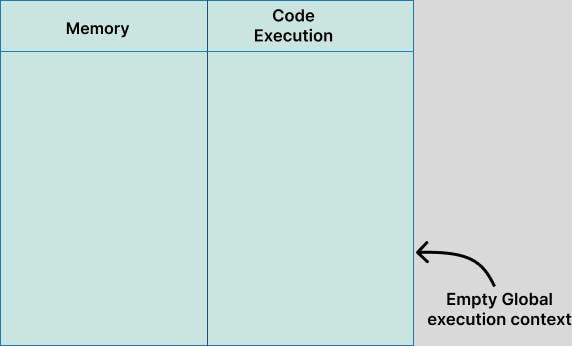
When we a write only a script tag on that time a empty call stack is created as you can see in the below image.

var a=10;
var b=20;
function add1(num1,num2){
return num1+num2;
}
function multiply(num1,num2){
return num1*num2;
}
var sum1=add(20,30);
var sum2=multiply(2,2);
So lets understand what happens when we write the above code.
First of all a global execution context is made.
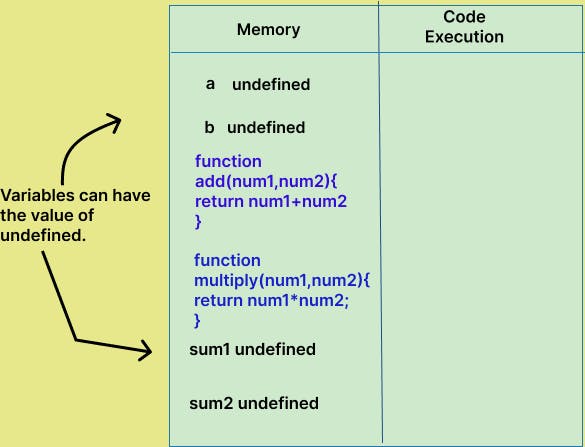
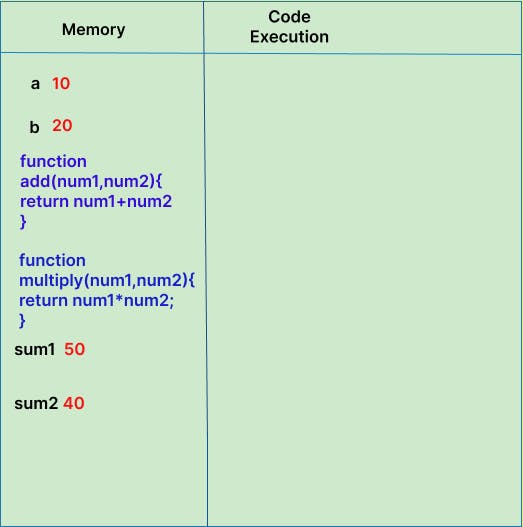
Now during the 1st Phase javascript read the code from top to bottom line by line and take all of the variables and functions to the code and put it into the memory block where the javascript can assign a undefined value to the varibales and functions. A undefined is a like a placeholder a special keyword which javascript assign. So as we can see in the below diagram the variables store a undefined value and in case of function it store the whole code of the function inside the memory block or space.

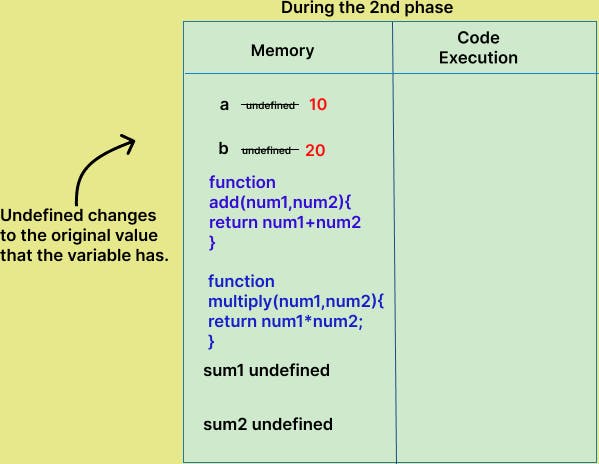
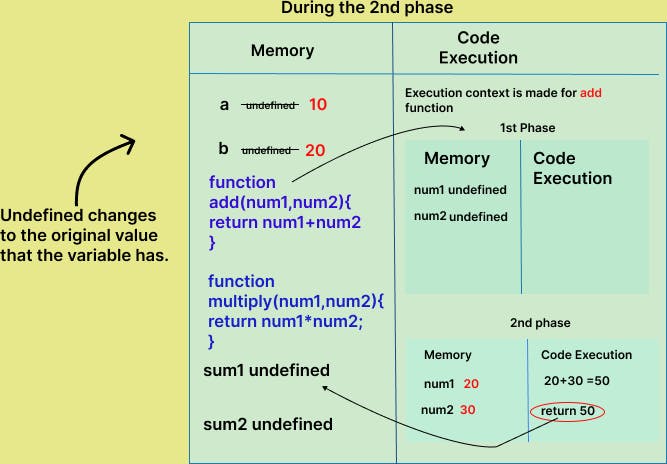
Now here comes the Phase 2 which is a code execution phase in which all the calculation is being done or executed .Now again the javascript started reading the code from top to bottom and now when the javascript encountered a variable it can take that value and put it in place of undefined. As we can see in the below image.

Now as we can see from the above imagevar a and var b changes undefined to their respective value.
Now as it is move forward it encountered function it doesn't do anything and move forward but when it reaches to the point where the function call happens it stops and create a separate execution context for that function inside the code block. Now as we know that the memory is assigned to variables , parameters and functions so as their is no further function inside the Add function so now the memory is allocated to parameters and variables.
So again we have to follow the same steps like during the 1st phase all the variables and functions assigned a value undefined.
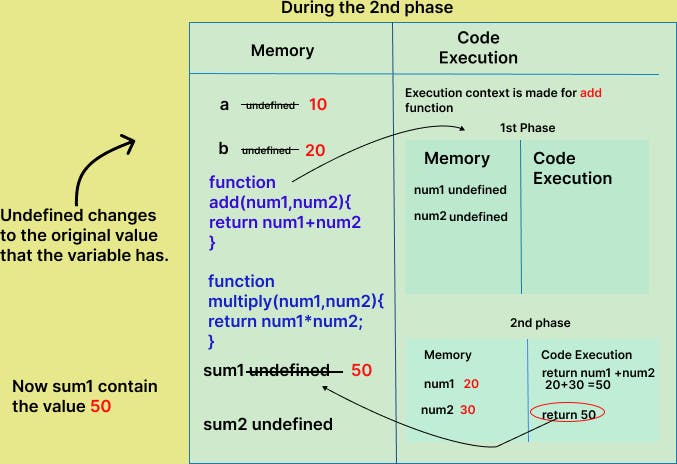
Now we can move to Phase-2 which is a code execution phase so in these we execute each line so when the function invocation happens the arguements is passed to the parameter. Now the value of parameter changes from undefined to their respective value. Now when it reaches to the next line were it encountered a return keyword. So return of num1 + num2 means after the addition of num1 +num2 the value goes to the place were the function calls. As we can see in the below diagram.

Now the value of sum1 changes because from here the function invocation occur.

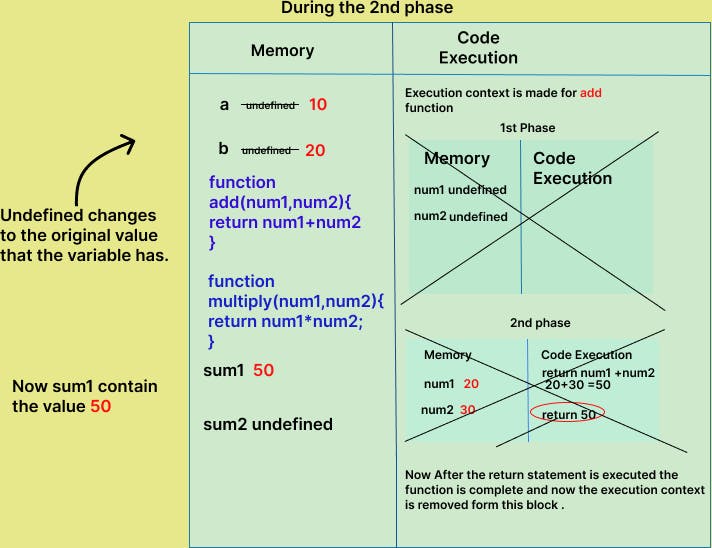
Now the Execution context for a function is removed.


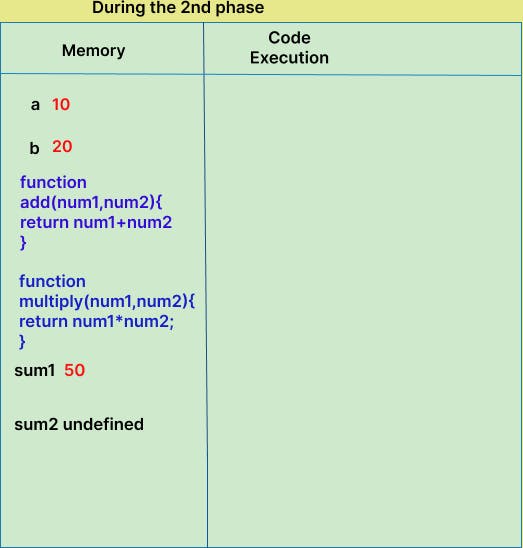
Now as the control goes to next line it encountered another function call so all the same thing happens again a global execution context is made in the 1st phase all variables and functions get undefined. In the 2nd phase which is a code execution phase all of the tasks is being executed line by line so variables get their value and for the function their is a sperate execution context is made and again javascript do all the above things. Finally when our return statement executed it basically returns the value from were the function calls happened. So as we can see on the below image our value goes to sum2.
Now in the end our execution context is removed from the block and our code is completed.

Now, when the whole javascript program is executed completely the GEC will also get deleted.
So as we can learn how the execution context is created or how a javascript program runs inside a execution context.
But now a question arises how the execution context maintains the order of execution of execution context means what functions are called and inside that function what other functions are called so it need to maintain the order so that all the things can be done in a ordered manner .
So to do this here comes the Call stack comes into the picture.
Call Stack
Call stack is basically a mechanism which keeps track about what the functions is currently being run and what functions are called from within the function.
When a script calls a function the interpreter adds to the call stack and then starts carrying out the function.
Any functions that are called by that function are added to the call stack.
when the current function is executed completely than the interpreter takes it from the call stack and resume the execution where it left off.
If the stack takes more space than it had assigned it results in a stack overflow error.

function greeting() {
sayHi();
}
function sayHi() {
return "Hi!";
}
// Invoke the `greeting` function
greeting();
// [3] Some code here
Now as we can see on the above code we have function and inside that function we have another function.
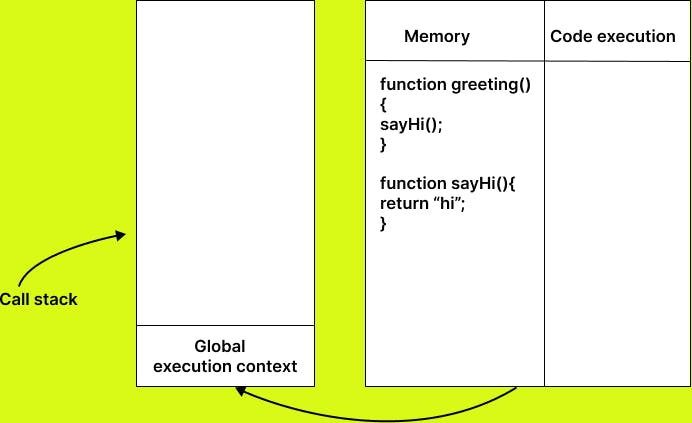
Now the first thing is that at the bottom of the call stack global execution context is placed.

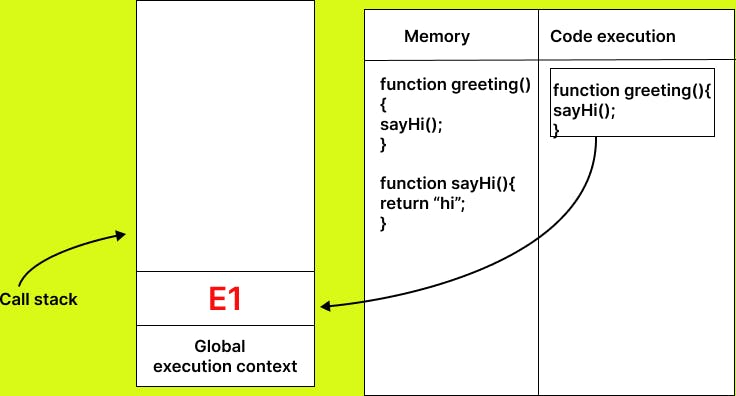
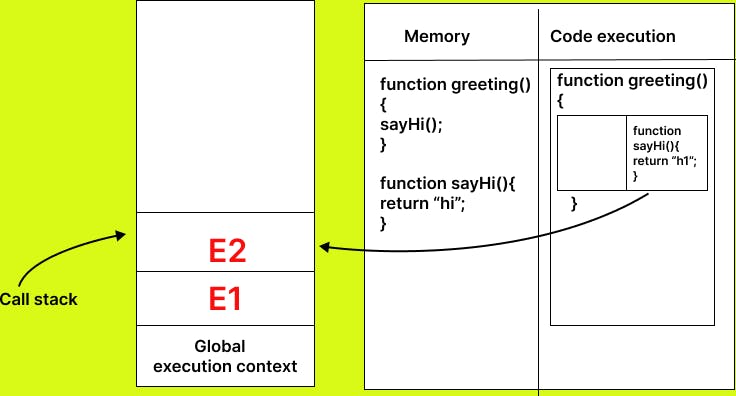
Now when they encountered a function call it will put the execution context of that function into the call stack. In the above code when it reaches to greeting it will put that execution context to inside the call stack. In the below image we show the execution context with the help of E1 .

Now as it move further inside the function their is another function call so for this a new execution context is made inside the greeting function and put it into the call stack which is denoted by E2.

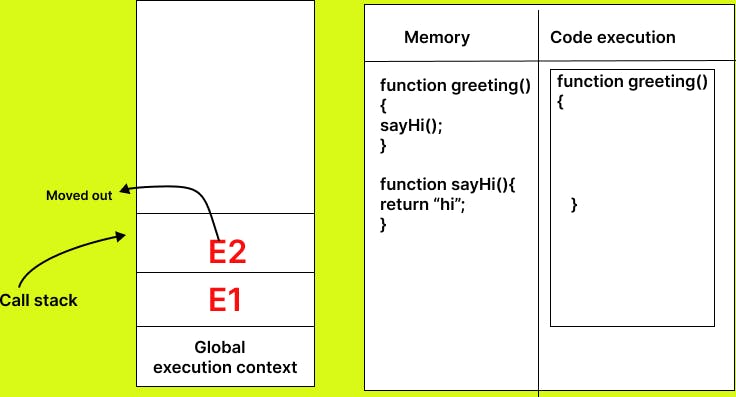
Now as it move further inside the sayHi function when it encountered a return statement so from now our function is executed completely and it goes where the sayHi function is being called and the exexution context is deleted and it will also popped out from the stack.

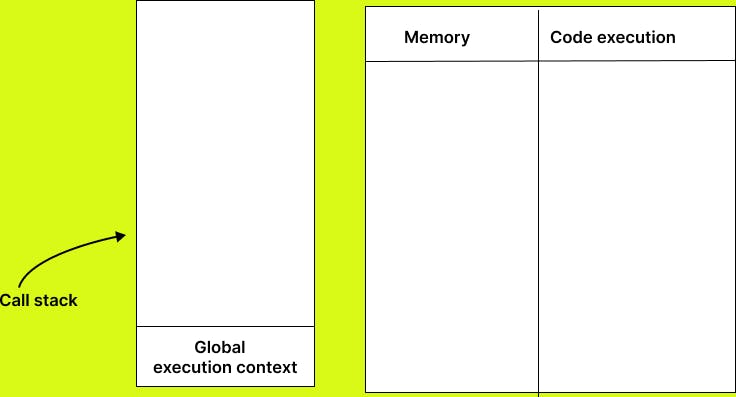
Now everything inside the greeting() is executed now the execution context is removed and also it is removed from the call stack return its invoking line to continue executing the rest of the JS code.

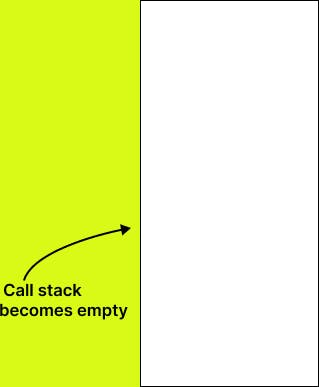
Now in the last Global execution context is also deleted from the call stack finally our call stack becomes empty and our code gets completed.

That's it from now .I hope my article helps you to understand this topic if you like it please comment and give me a like .
Thank you