Prototype is an important question for a interview and many of us didn't understand these terms and find difficult to understand. In this article, we explain what a prototype is, how prototype chains work, and what is prototypal inheritance.
what is Prototype
Let's understand the term Prototype with the help of an example.
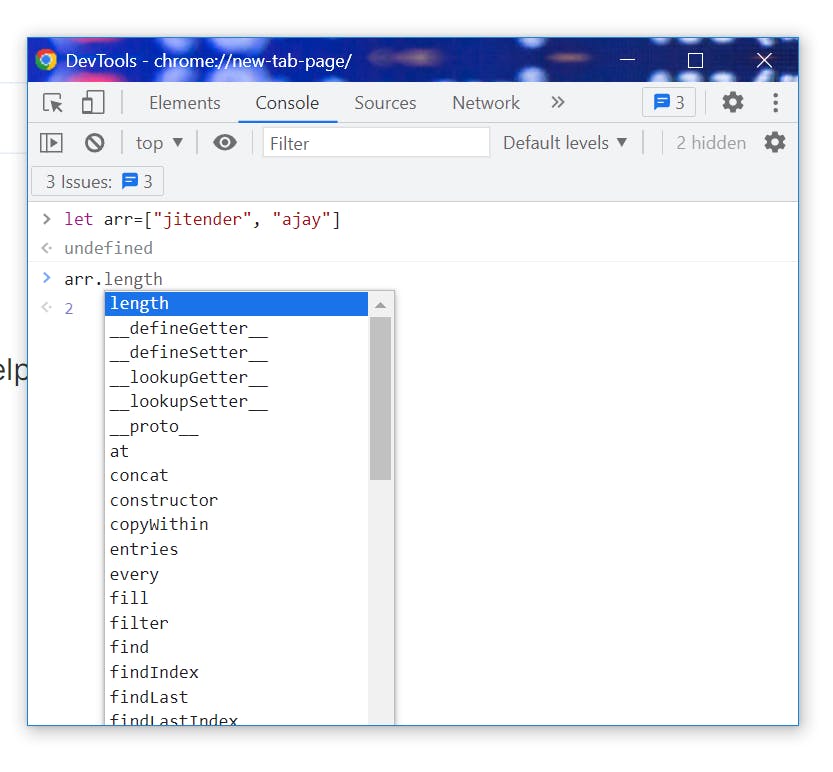
// lets make an array
let arr=["jitender", "ajay"];

As we can see on the above image we create a array and after that when i place a dot . it show me a lot of property which the array has but did I created or implemented any of the property??
The ans is No.
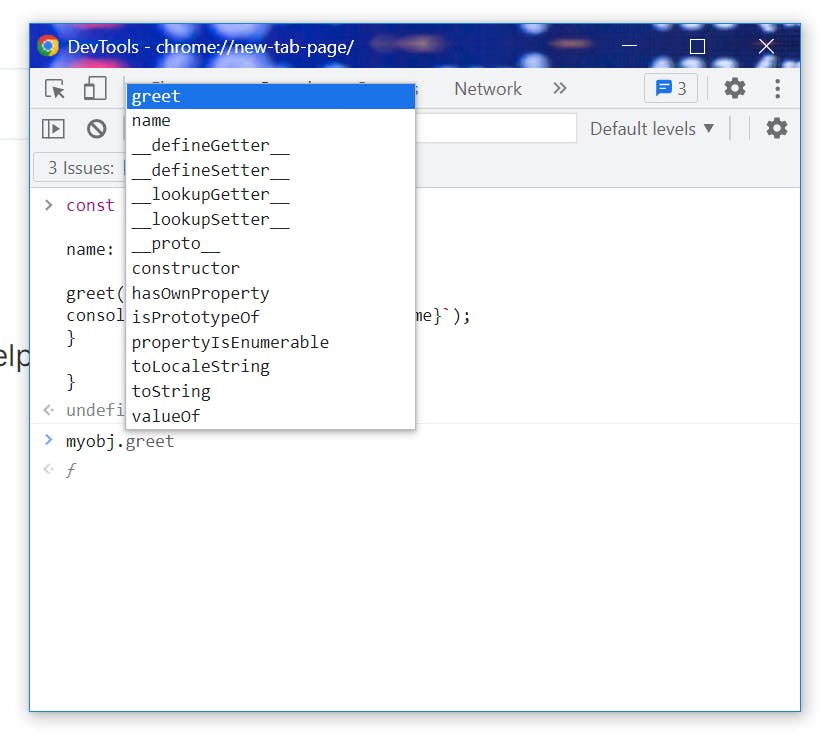
Let's make an object
const myobj={
name: 'jitender',
greet(){
console.log(`Good morning ${this.name}`);
}
}

Now again see the above image when i write myobj and a . it again show me a lot of property which this object has .
But from where this property comes from and how this object or an array can be able to access these property ??
So their is something known as prototype here prototype comes into picture.
Whenever we create a JavaScript object the JavaScript engine automatically attaches the property with our objects and these are those property which we can access by writing the object name and a . after that which we see on the above image.
These things can be done not only in object but when we create anything like function ,variables or any objects the javascript engine do this thing.
what does this prototype is ?
Whenever you write anything the javascript put the hidden property to an object and attach that object to our original object which we made.
We can also say prototype is basically an object.
If we have to access this object named as prototype we can do this by writing __proto__.
For example
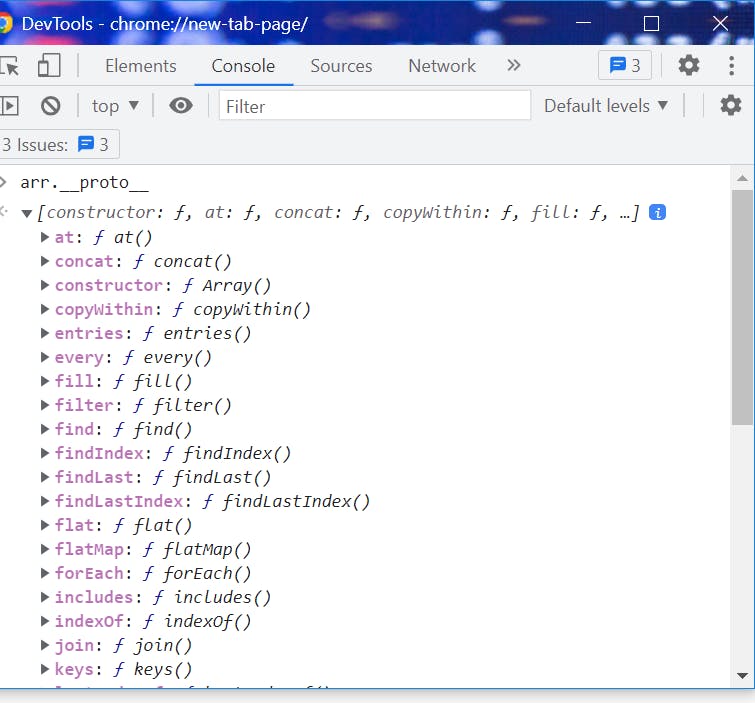
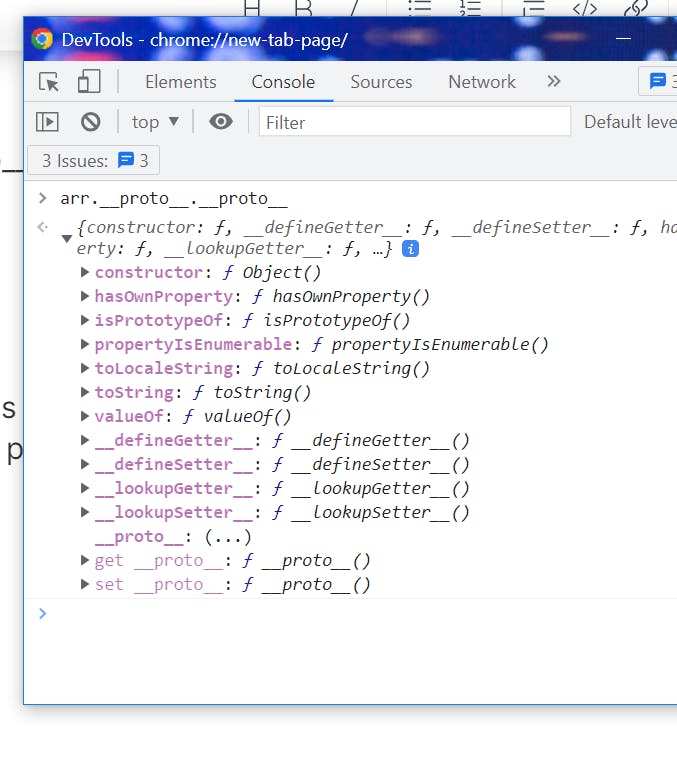
arr.__proto__

As we can see in the above image by writing proto we can access all the hidden property which javascript attached to our object.**
What is Prototype chain
When I write arr.__proto__ and as I said proto is also an object and inside the javascript every object has a prototype so it means arr.proto also contain a prototype or we can say also contain a object. Let's try this
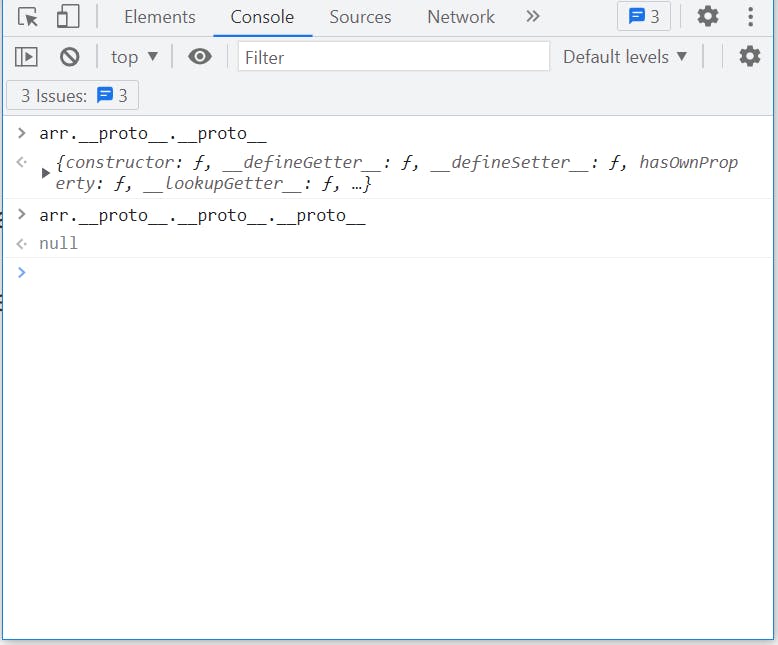
arr.__proto__.__proto__

As we can see it gives a object . So now we again receive a object so what does it mean ??
It means it also contain and object. Let's try one more time:
arr.__proto__proto__.__proto__

It gives us NULL.
If we see carefully first arr.proto give a object and the prototype of arr.proto.proto again give an object and prototype of this object now gives us NULL they form a chain of prototypes and this chain is known as Prototype Chain and it ends when the NULL come.
So now you remember one thing that inside the javascript everything is an object now this statement proves because whether it is a function or an array or a variable it is down under the prototype chain and ends up being an object.
Now if you make a function the function has function prototype the function prototype has a prototype of an object and the prototype of an object is null. So it ends up being an object similar it will happen in case of variables also.
Prototypal Inheritance
when we inherit the property to the other object it is known as prototypal inheritance.
For example
const obj={
name: "jitender",
city: "delhi",
greet(){
console.log(`my name is ${this.name} and i live in ${this.city}`)
}
}
const obj2={
name: "John"
}
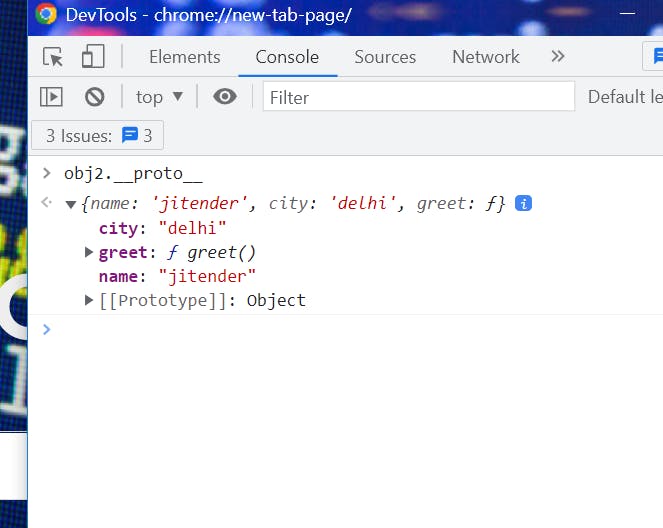
obj2.proto=obj;
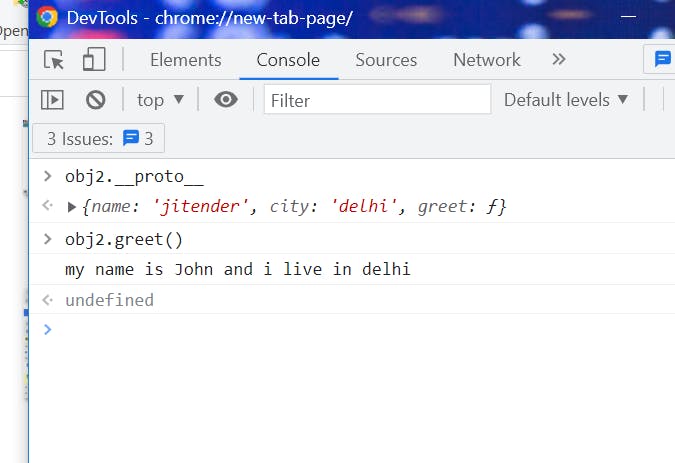
By doing this now our obj2 can access all the property of obj see the below image.

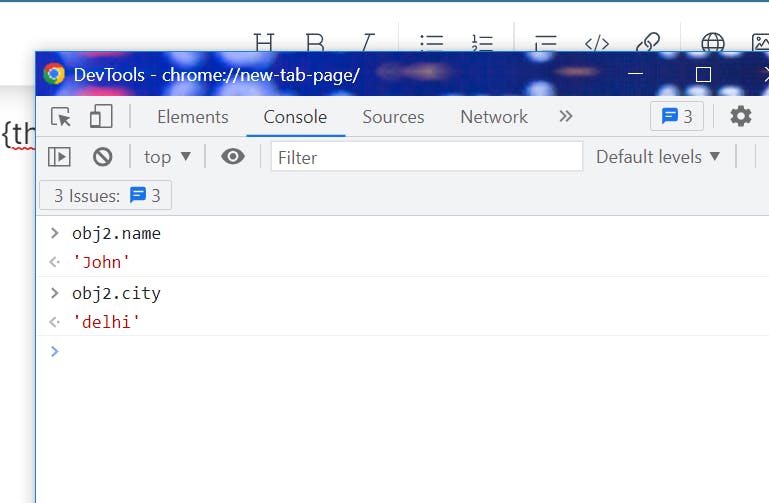
Now lets try to access city which is not present inside our obj2.
obj2.city;

As we see we can easily access city also.
Now lets try to access method

Inside the obj the greet method now points to the obj2 and it prints john an when it does not find the city inside the obj2 it search in their prototype when it didn't find then it search to their prototype which is an object here it find the city named as delhi and it prints it .
This is what Prototypal inheritance is.
Note -> When you try to access a property of an object: if the property can't be found in the object itself, the prototype is searched for the property. If the property still can't be found, then the prototype's prototype is searched, and so on until either the property is found, or if the end of the chain is reached, in this case undefined is returned.