Before moving further to understand what is hoisting lets understand where does this term Hoisting comes from.
I write a simple code down below
var a=10;
function learn(){
console.log("hello world");
}
console.log(a);
learn();
This is a simple code written above in which first i declare a variable named as a and initialized a value 10. After that i make a function and then call that function in the end. So we all know the output of this program basically it prints .
Output:
10
Hello world
Now what will happen if i move the printing or calling part of a function or a variable to the top of the declaration. Lets take an example to understand this line.
console.log(a);
learn();
var a=10;
function learn(){
console.log("hello world");
}
From the above code if you can see i m printing the variable a without even declaring it and calling a function before making it. So in Other programming languages it will throw an error.
But in Javascript it gives us
Output:
Undefined
hello world
In case of variable it gives us Undefined and in case of function it gives us the whole function . How ?? Why it given me this
So here comes the Hoisting comes into the Picture Now lets Understand.
What is Hoisting
Hoisting is a phenomena in which we can access variables and functions even before declaring it. As we can see in the above code the value of a is undefined and and in the case of function it gives us hello world so why is it so ?
The ans lies in the execution context which we will discussed in the previous article If you want to read in-depth of Execution context you can refer this LINK
Before going further lets see one more thing as we can see that in case of variable it gives us undefined but what will be the output when we print the function before declaring it remember in the above code we call a function not print what i mean by printing.
lets write a code
console.log(a);
console.log(learn);
var a=10;
function learn(){
console.log("Hello world");
}
Now for the above code the output will be
Output
undefined
function learn(){
console.log("Hello world");
}
It Now prints the whole function.
How Code is executed in hoisting
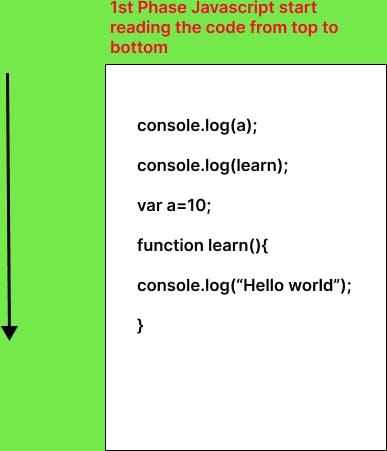
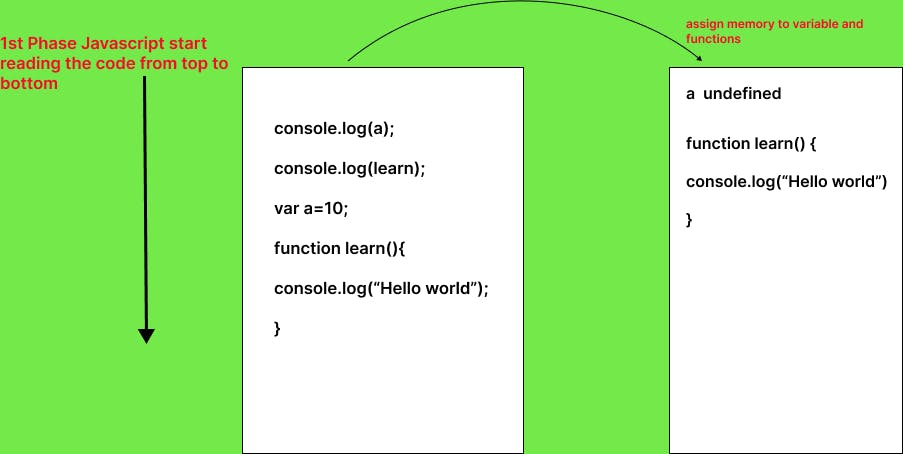
So behind this behaviour execution context can play a very important role to understand this .Remember in the first phase of the execution context what will happen javascript scans the whole code from top to bottom and gives a memory to variables and functions.
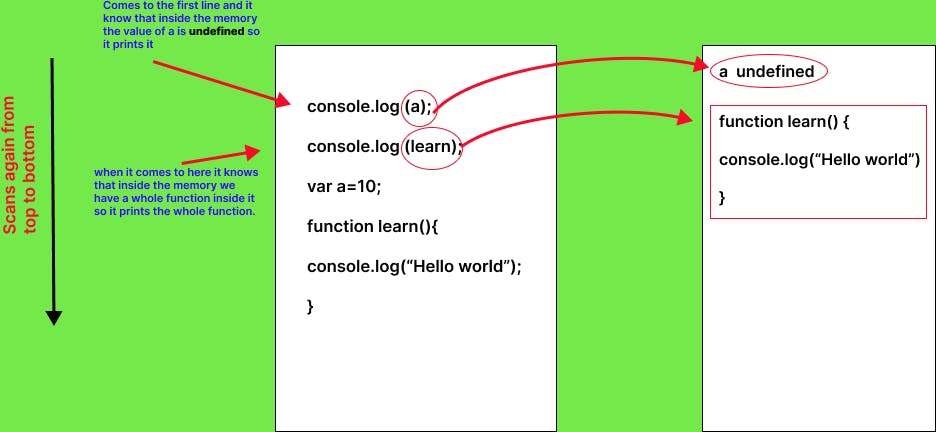
In this case before executing the code javascript allocates memory to each variables and functions. Now when the code execution is start javascript again read the code from top to bottom and now as we know during the code execution phase all the lines should be executed so now first a should be printed as undefined because javascript already put undefined in the 1st phase and in case of function as we know the function takes the whole code during the 1st phase so that's why now it gives us the whole function.


Before the code execution phase started

After code execution phase

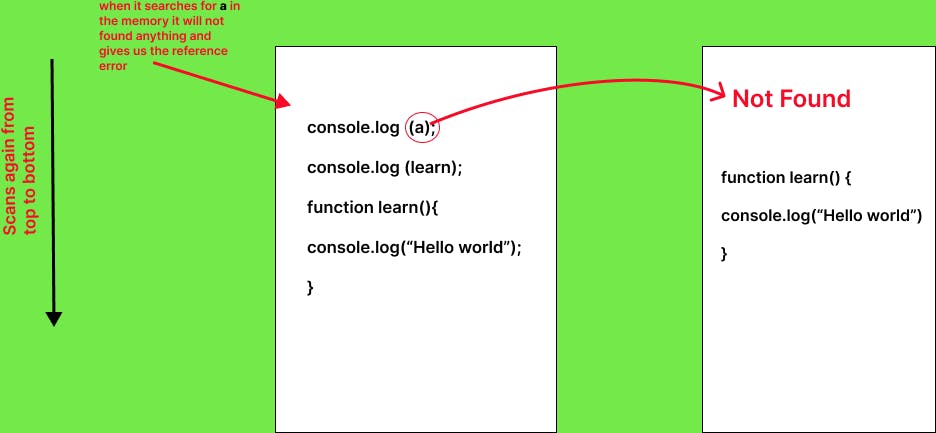
Now if we do like this
console.log(a);
console.log(learn);
function learn(){
console.log("Hello world");
}
Now what will be the output
Output
Reference error
But Now why this error comes or were this error comes from here is the question beacuse as we studied that we can access variables before declaring it. But in this case what was happening during the 1st phase when javascript assign memory to each variables and functions in our code we didn't define a anywhere so now in our memory a is not present so that's why it gives us an error .
Note -> Undefined and Not defined are two different things .
Undefined comes when javascript assign memory to variables in the 1st phase.
Reference Error comes when we want to access a variable which is not present in our memory.

More on Hoisting
So from now we can learn what is Hoisting and how things happen behind the scenes. Now we have to understand that is what will happen when we make a arrow function. Let's write the code.
console.log(store);
console.log(website);
var store= () => {
console.log("Hello");
}
function website(){
console.log("Learn code online");
}
Now in this case what will happen is that when it reaches to a line when we make a arrow function then it gives us the output undefined why ??
Because now it treated the arrow function same like a variable and we now that in the phase 1 javascript place a special placeholder undefined . Rest of the things will be same in case of normal function.
output
Undefined
function website(){
console.log("Learn code online");
}
We can also declare the above arrow function in one more different way .
var store=function(){
console.log();
}
In this case, also the function will be treated as a variable and the output is undefined when we access that variable before declaring it.
Class hoisting
This is very similar to function hoisting. Class declarations are hoisted but they remain uninitialized until evaluation. This effectively means that you have to declare a class before you can use it.
var james= new User();
james.name = "James Bond";
james.age = 35;
console.log(james); // Output: ReferenceError: User is not defined
class User {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
So, as far as class declarations go, to access the class declaration, you have to declare first.
Note — Much like their function, class expressions are not hoisted.
var james= new BasicUserInfo();
james.name = "James Bond";
james.age = 35;
console.log(james); // Output: ReferenceError: BasicUserInfo is not defined
var BasicUserInfo = class User {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
OR
var BasicUserInfo = class {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
As moving further in coming articles we will learn about scopes and let, var and const also is their any difference or all the things remain same .
I hope you like my article if you like it please do comment and like . Thank You