In this Article I will talk about some of the most common interview questions that are asked in JavaScript interviews.
First let's talk about Scope.
what is scope
In simple words scope is a region or a area where we can access any functions or variables inside our code. Outside the scope the variables and functions is of no use.
Different types of scope
Global scope
Function scope
In addition, variables declared with let or const can belong to an additional scope named as Block scope.
lets understand one by one :
Global scope -> A variable which is declared on the top of a function or which is not present inside another function is known as global scope.
for example :
var a=10;
function find(){
console.log(a);
}
find();
output :
10
As we can see a is define on the top of the function . So we can say that a is a global variable which means we can use a anywhere in our program.
Like inside our function we didn't define a but still got the result because of the global variable.
Now Lets understand function scope :
Function scope -> We can also Say it as Local scope which means we can access a variable within a function only.
For example
function print(){
var a=10;
console.log(a);
print();
}
console.log(a);
Output
10
Reference error
Reference error is coming because now a is in a local scope which means when the function ends we don't have any access to that particular variable.
Now lets understand one more scope:
Lexical scope
Lexical scope or Lexical environment ->Lexical scope is the ability for a function scope to access variables from the parent scope.
Note -> Whenever a execution context is created a lexical environment is also created.
What does lexical means ??
Lexical means -> Local Memory + Lexical memory of the parent .
For example :
function learn(){
var a=20;
print();
function print(){
console.log(a);
}
}
learn();
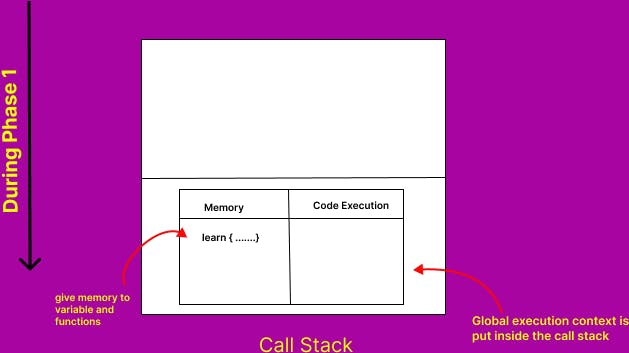
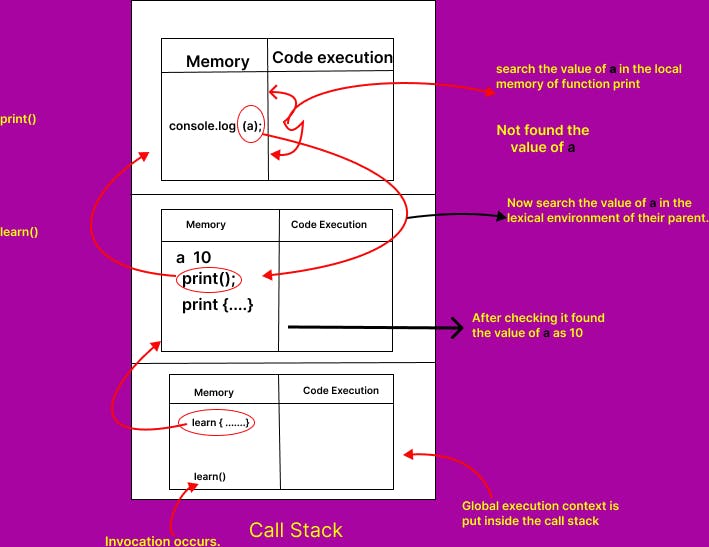
After executing this code

During phase 1 as we can see above javascript assign memory to variables and functions.
Now After Phase-1 code execution phase is started .

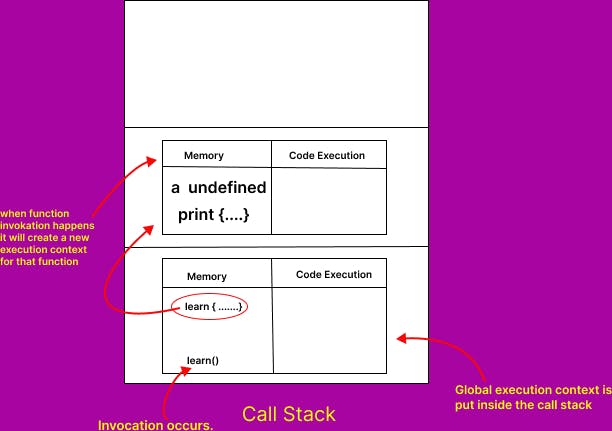
A new execution context is created and inside that during the 1st phase javascript allocate a to undefined remember as we learn in the previous articles.
Now again the 2nd phase started Lets see what happen:

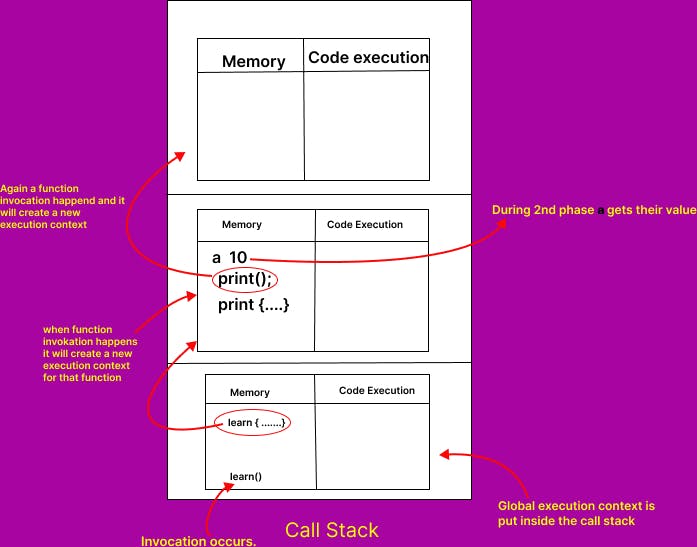
As we can see in the above image during the 2nd phase the function inside the learn function executed and it can make the seperate execution context.
Now inside that function when we comes to phase-2 the all lines should be executed .

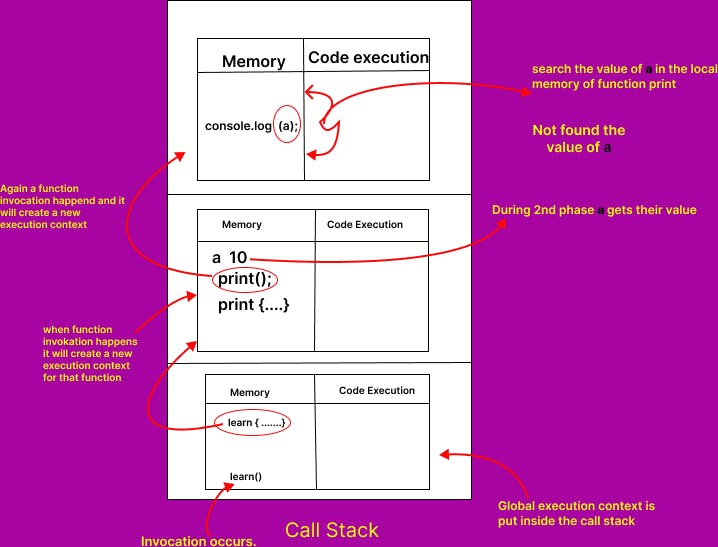
Now as we can see in the above image that it can't find a in the local environment of function print.
Now it will go to their parent to again find the value of a .

Now prints the value of 10 as output.
Note -> always keep in mind one thing that every function which we make like in the above case also we have a reference of their outer function which means we can access the value of outer function inside the inner function but vice versa is not allowed.
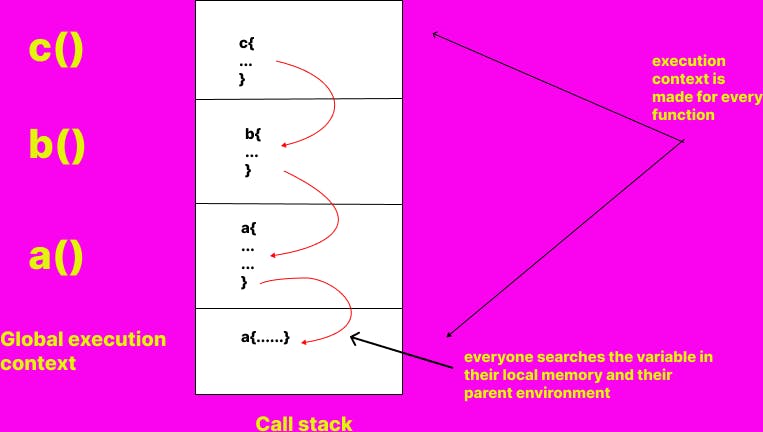
Scope chain
In the below diagram we can see that the variable not present in the function c it goes to function b and then goes to function a so this whole process of finding the variable is known as scope chain.
Scope chain is nothing but a lexical environment along with its parent references.

Block Scope
First Lets understand :
what is a Block ??
A block statement is used to group zero or more statements. The block is represented by a pair of braces ("curly brackets") and contains a list of zero or more statements and declarations.
Why we need to group the statements ?
Because it allows you to use multiple statements where JavaScript expects only one statement.
For example:
if(true) console.log("output is true");
As we can see above if requires only one statement which is sufficient to execute the code but if we have to write the multiple statements inside the if then we have to keep them inside the block so we can use it.
if(true)
{
var a=10;
console.log(a);
}
from the above code we have multiple statements inside if and if requires only one statement so if we give multiple statement so it gives us an error. So that 's why we write multiple statements inside the block and if uses it by considering them into one single statement.
Now lets understand
what is block scope
All the variables and function which we can use inside the block is know as block scope.
For example
{
var a=100; function print(){ var b=10; console.log(b); } console.log(10); }
Inside the curly braces what all functions and variables we can access inside the block is known as block scope .
Let and const are block scope
Lets create 3 variables inside the block.
{
var a=10;
let b=20;
const c=30;
console.log(a);
console.log(b);
console.log(c);
}
Output :
10
20
30
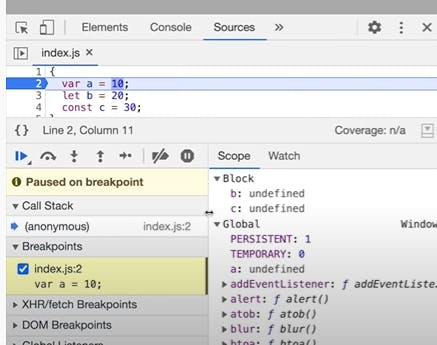
one variable is of type var one is let and last one is const
As we can see in the below image var store inside the global space while let and const store inside the block space.

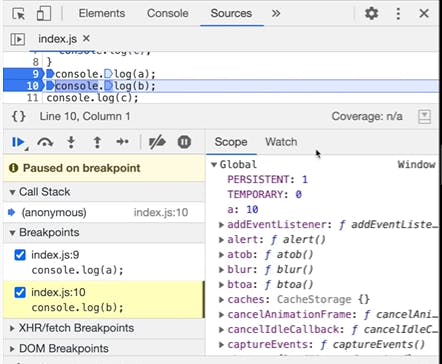
Now if we do console.log() outside the block then see what's happens.
{ var a=10;
let b=20;
const c=30;
console.log(a); console.log(b); console.log(c); }
console.log(a); console.log(b); console.log(c);
Output:
10
20
30
10
Reference error
Outside the block after printing the value of a it gives us an error. Because let and const are not present in the global space. They are present in the block scope so when the block ends then block scope don't exist anymore we come inside the global scope and inside the global scope only a is present so that's why we can't access them .

Call Stack
Call stack is basically a mechanism which keeps track about what the functions is currently being run and what functions are called from within the function.
When a script calls a function the interpreter adds to the call stack and then starts carrying out the function.
Any functions that are called by that function are added to the call stack.
when the current function is executed completely than the interpreter takes it from the call stack and resume the execution where it left off.
If the stack takes more space than it had assigned it results in a stack overflow error.

function greeting() {
sayHi();
}
function sayHi() {
return "Hi!";
}
// Invoke the `greeting` function
greeting();
// [3] Some code here
Now as we can see on the above code we have function and inside that function we have another function.
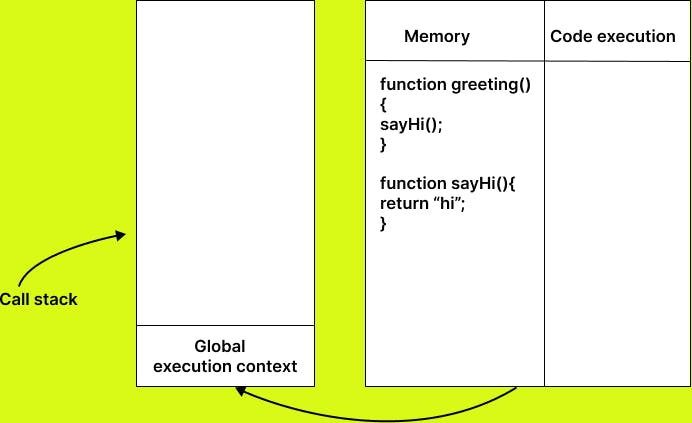
Now the first thing is that at the bottom of the call stack global execution context is placed.

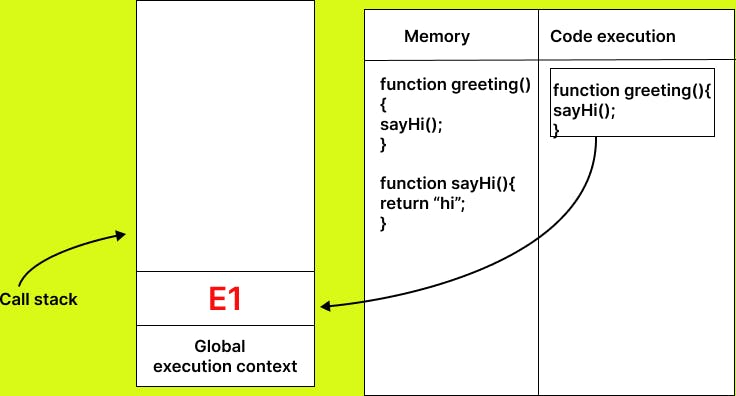
Now when they encountered a function call it will put the execution context of that function into the call stack. In the above code when it reaches to greeting it will put that execution context to inside the call stack. In the below image we show the execution context with the help of E1 .

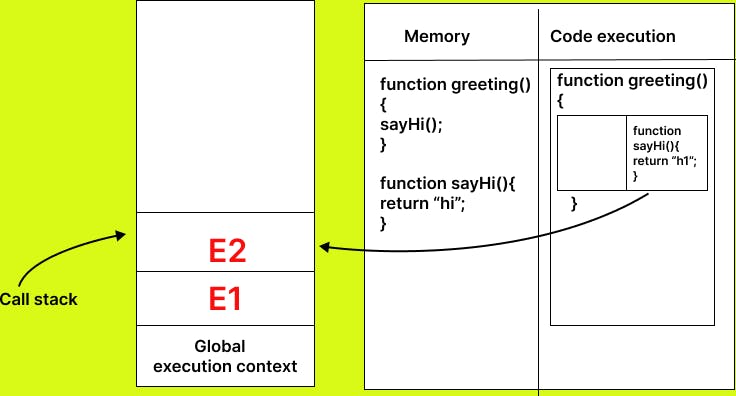
Now as it move further inside the function their is another function call so for this a new execution context is made inside the greeting function and put it into the call stack which is denoted by E2.

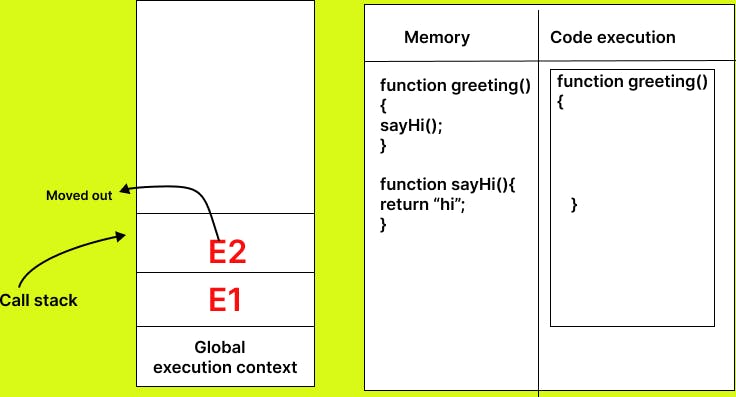
Now as it move further inside the sayHi function when it encountered a return statement so from now our function is executed completely and it goes where the sayHi function is being called and the exexution context is deleted and it will also popped out from the stack.

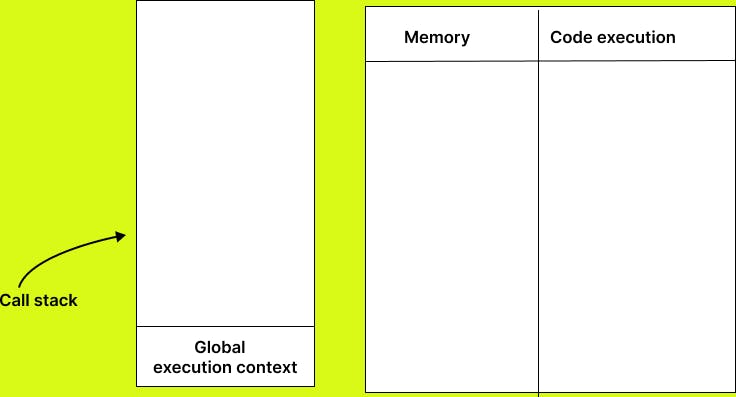
Now everything inside the greeting() is executed now the execution context is removed and also it is removed from the call stack return its invoking line to continue executing the rest of the JS code.

Now in the last Global execution context is also deleted from the call stack finally our call stack becomes empty and our code gets completed.

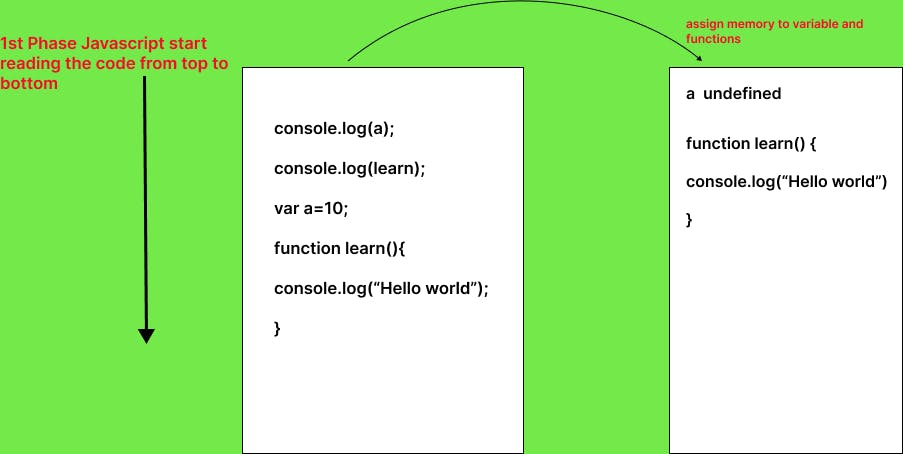
What is Hoisting
Hoisting is a phenomena in which we can access variables and functions even before declaring it. As we can see in the above code the value of a is undefined and and in the case of function it gives us hello world so why is it so ?
The ans lies in the execution context which we will discussed in the previous article If you want to read in-depth of Execution context you can refer this LINK
Before going further lets see one more thing as we can see that in case of variable it gives us undefined but what will be the output when we print the function before declaring it remember in the above code we call a function not print what i mean by printing.
lets write a code
console.log(a);
console.log(learn);
var a=10;
function learn(){
console.log("Hello world");
}
Now for the above code the output will be
Output
undefined
function learn(){
console.log("Hello world");
}
It Now prints the whole function.
How Code is executed in hoisting
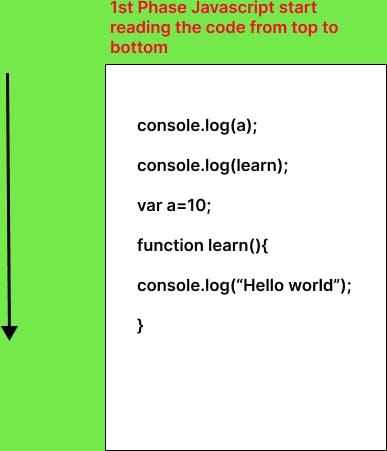
So behind this behaviour execution context can play a very important role to understand this .Remember in the first phase of the execution context what will happen javascript scans the whole code from top to bottom and gives a memory to variables and functions.
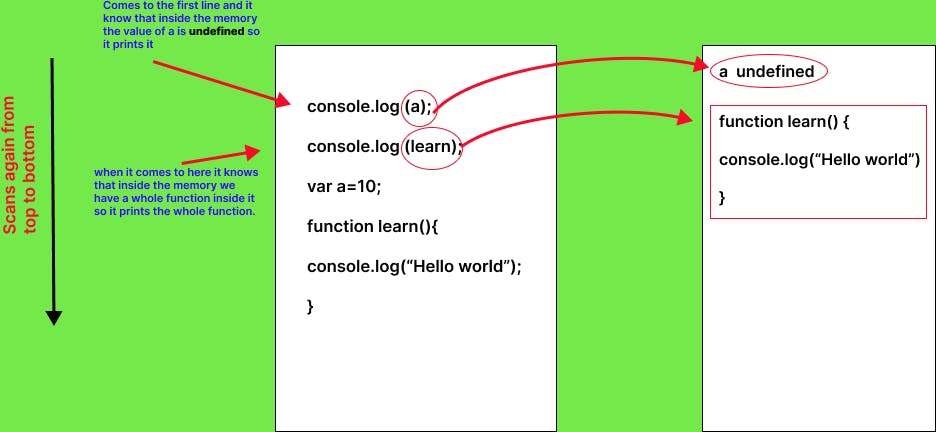
In this case before executing the code javascript allocates memory to each variables and functions. Now when the code execution is start javascript again read the code from top to bottom and now as we know during the code execution phase all the lines should be executed so now first a should be printed as undefined because javascript already put undefined in the 1st phase and in case of function as we know the function takes the whole code during the 1st phase so that's why now it gives us the whole function.


Before the code execution phase started

After code execution phase

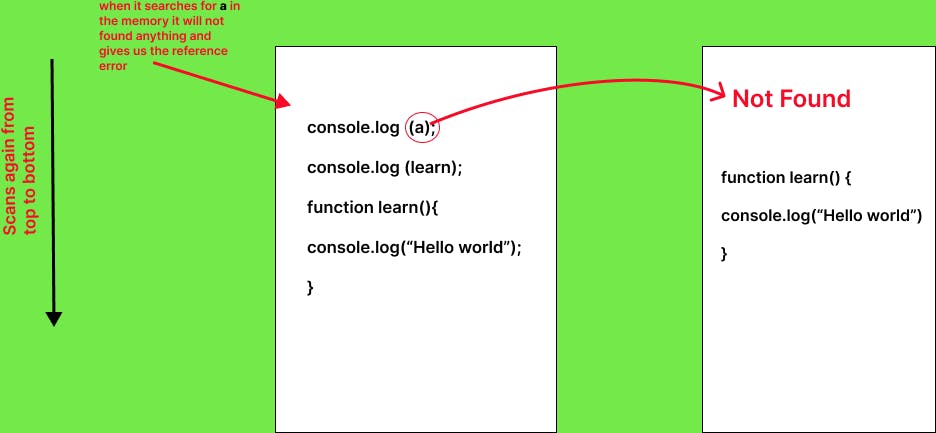
Now if we do like this
console.log(a);
console.log(learn);
function learn(){
console.log("Hello world");
}
Now what will be the output
Output
Reference error
But Now why this error comes or were this error comes from here is the question beacuse as we studied that we can access variables before declaring it. But in this case what was happening during the 1st phase when javascript assign memory to each variables and functions in our code we didn't define a anywhere so now in our memory a is not present so that's why it gives us an error .
Note -> Undefined and Not defined are two different things .
Undefined comes when javascript assign memory to variables in the 1st phase.
Reference Error comes when we want to access a variable which is not present in our memory.

More on Hoisting
So from now we can learn what is Hoisting and how things happen behind the scenes. Now we have to understand that is what will happen when we make a arrow function. Let's write the code.
console.log(store);
console.log(website);
var store= () => {
console.log("Hello");
}
function website(){
console.log("Learn code online");
}
Now in this case what will happen is that when it reaches to a line when we make a arrow function then it gives us the output undefined why ??
Because now it treated the arrow function same like a variable and we now that in the phase 1 javascript place a special placeholder undefined . Rest of the things will be same in case of normal function.
output
Undefined
function website(){
console.log("Learn code online");
}
Javascript is single threaded
What does it mean by Javascript is single threaded language ??
JavaScript runs on the v8 engine which has memory heap and a call stack.
Javascript is single threaded which means it runs on the single thread.
Now first lets understand
What is thread ??
When multiple tasks or program running at the same time the execution of that task is know as thread.
Single threaded means it will only execute one line at a time.
For example
var a=10;
for(var i=0;i<10;i++){
console.log(i);
}
console.log(a);
So from the above code we can see that after declaring the variable we have a for loop which runs 10 times so when the javascript comes inside the loop rest of the line or the code which is written after the loop has to wait until the loop will not terminated.
This example shows that the javascript is a single threaded langauge.
Single threaded also means it has only one call stack so at a time it can only work on a single statement. Whatever is on the top of the call stack is run first.
function outer() {
function inner(){
console.log("call inner");
}
inner();
console.log("call outer");
}
outer();
Output
call inner
call outer
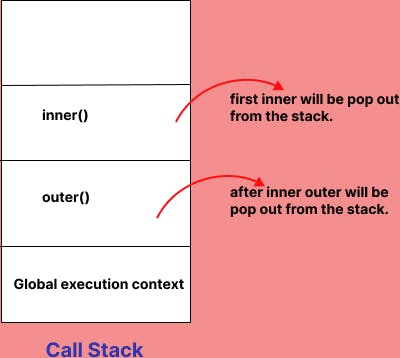
Lets see what Happens inside the call stack.

As we can see in the above image first inner function should be pop out from the stack and it prints call inner after that outer should be come out from the stack and call outer should be printed.
But here we need to keep in mind one things until the inner function not get completed outer function has to wait as we read on the above .
That's it from now i will come with more interview questions till then bye.
I cover some of the interview questions in depth i hope you like it if you then please comment on it and like it .
Thank you
